Projektowanie stron internetowych to dziedzina, która wymaga szerokiego wachlarza umiejętności oraz wiedzy z różnych obszarów. Na początek warto zwrócić uwagę na podstawy programowania, które są niezbędne do tworzenia interaktywnych i funkcjonalnych witryn. HTML i CSS to fundamenty, które każdy początkujący projektant powinien opanować. HTML pozwala na strukturalizację treści, natomiast CSS odpowiada za stylizację i estetykę strony. Kolejnym istotnym elementem jest znajomość JavaScript, który umożliwia dodawanie dynamicznych elementów oraz interakcji na stronie. Oprócz umiejętności technicznych, ważne jest również zrozumienie zasad UX/UI, czyli projektowania doświadczeń użytkownika oraz interfejsu użytkownika. Dzięki temu można tworzyć strony, które są nie tylko atrakcyjne wizualnie, ale także intuicyjne w obsłudze. Warto także zaznajomić się z narzędziami do prototypowania oraz edytorami kodu, co znacznie ułatwi pracę nad projektami. Nie można zapominać o umiejętnościach związanych z SEO, które pomogą w optymalizacji strony pod kątem wyszukiwarek internetowych.
Jakie są najlepsze źródła wiedzy o projektowaniu stron?
W dzisiejszych czasach dostęp do informacji na temat projektowania stron internetowych jest niezwykle łatwy dzięki Internetowi. Istnieje wiele platform edukacyjnych oferujących kursy online, które mogą pomóc w nauce zarówno podstawowych, jak i zaawansowanych technik. Serwisy takie jak Udemy, Coursera czy edX oferują różnorodne kursy prowadzone przez ekspertów z branży. Można tam znaleźć zarówno materiały wideo, jak i ćwiczenia praktyczne, które pozwalają na zdobycie konkretnej wiedzy. Oprócz kursów online warto również zwrócić uwagę na blogi i kanały YouTube poświęcone tematyce web designu. Wiele osób dzieli się swoimi doświadczeniami oraz poradami dotyczącymi najnowszych trendów i narzędzi w tej dziedzinie. Forum dyskusyjne oraz grupy na portalach społecznościowych to kolejne miejsca, gdzie można wymieniać się doświadczeniami oraz zadawać pytania bardziej doświadczonym projektantom. Książki również pozostają cennym źródłem wiedzy; wiele publikacji porusza zagadnienia związane z projektowaniem stron internetowych oraz najlepszymi praktykami w tej dziedzinie.
Jakie narzędzia wspierają naukę projektowania stron internetowych?

Nauka projektowania stron internetowych wiąże się z wykorzystaniem wielu narzędzi, które mogą znacznie ułatwić proces tworzenia i testowania witryn. Na początek warto zaznaczyć znaczenie edytorów kodu, takich jak Visual Studio Code czy Sublime Text, które oferują funkcje ułatwiające pisanie kodu HTML, CSS i JavaScript. Dzięki nim można szybko identyfikować błędy oraz korzystać z podpowiedzi dotyczących składni. Kolejnym istotnym narzędziem są systemy zarządzania treścią (CMS), takie jak WordPress czy Joomla!, które umożliwiają łatwe tworzenie i zarządzanie stronami bez konieczności posiadania zaawansowanej wiedzy programistycznej. Dla osób pragnących stworzyć bardziej zaawansowane projekty warto zapoznać się z frameworkami takimi jak Bootstrap czy Tailwind CSS, które przyspieszają proces stylizacji stron. Narzędzia do prototypowania, takie jak Figma czy Adobe XD, pozwalają na wizualizację pomysłów oraz testowanie interfejsów przed ich wdrożeniem. Wreszcie warto wspomnieć o narzędziach analitycznych, takich jak Google Analytics, które pomagają monitorować ruch na stronie oraz analizować zachowanie użytkowników.
Jakie są najczęstsze błędy podczas nauki projektowania stron?
Nauka projektowania stron internetowych może być wyzwaniem, a początkujący często popełniają pewne błędy, które mogą wpłynąć na ich postępy w tej dziedzinie. Jednym z najczęstszych problemów jest brak planowania przed rozpoczęciem pracy nad projektem. Zbyt szybkie przechodzenie do kodowania bez wcześniejszego przemyślenia struktury strony może prowadzić do chaosu i frustracji w późniejszych etapach pracy. Kolejnym błędem jest ignorowanie zasad responsywności; wiele osób zapomina o tym, że strony muszą wyglądać dobrze zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Niezrozumienie podstaw SEO to kolejny powszechny problem; nawet najpiękniejsza strona może pozostać niezauważona bez odpowiedniej optymalizacji pod kątem wyszukiwarek internetowych. Warto również unikać kopiowania rozwiązań bez zrozumienia ich działania; kluczowe jest eksperymentowanie i rozwijanie własnego stylu oraz podejścia do projektowania. Nie można zapominać o regularnym aktualizowaniu swojej wiedzy; technologia zmienia się bardzo szybko i ważne jest śledzenie nowych trendów oraz narzędzi w branży web designu.
Jakie są najważniejsze trendy w projektowaniu stron internetowych?
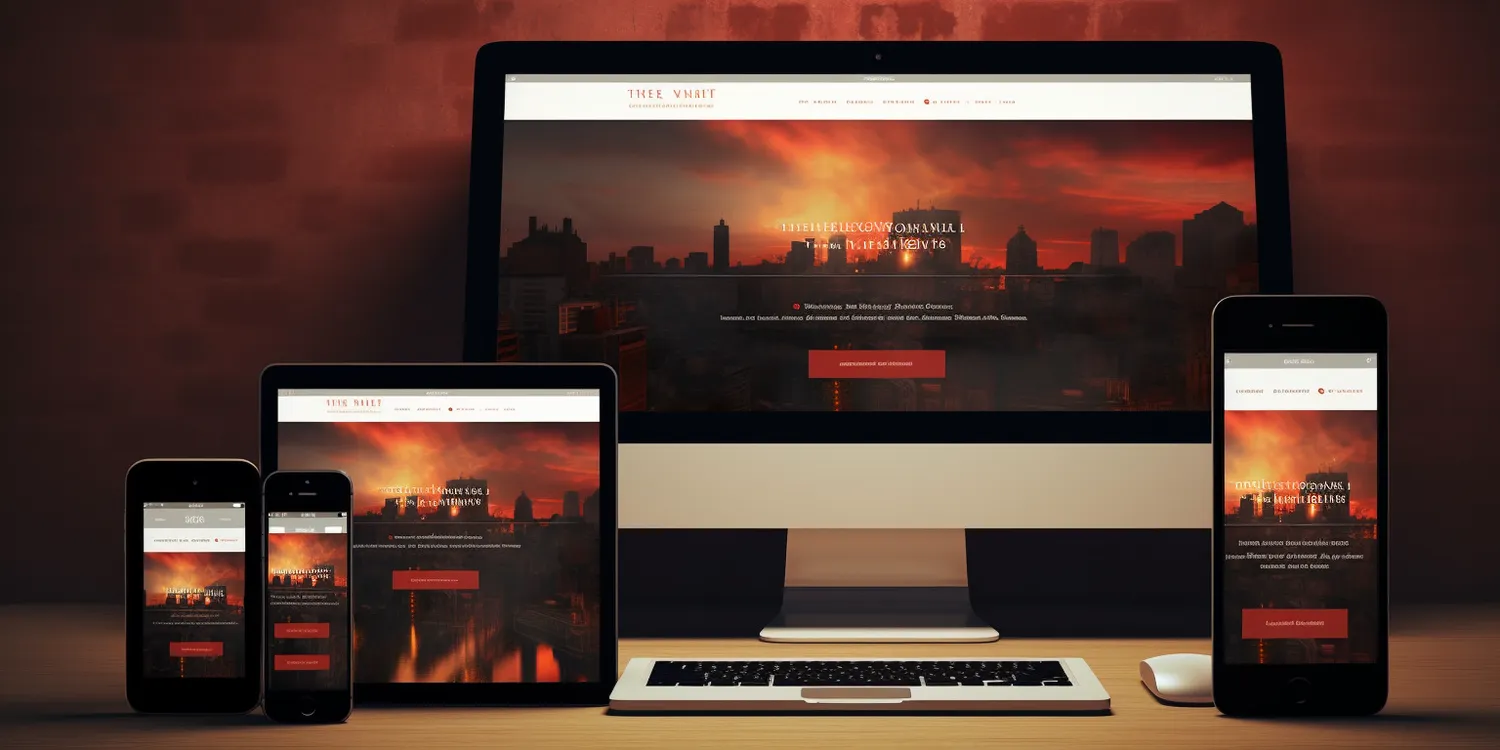
Projektowanie stron internetowych to dziedzina, która nieustannie ewoluuje, a nowe trendy pojawiają się regularnie. Warto być na bieżąco z tymi zmianami, aby tworzyć nowoczesne i atrakcyjne witryny. Jednym z najważniejszych trendów jest minimalizm, który polega na uproszczeniu interfejsu i ograniczeniu zbędnych elementów. Dzięki temu użytkownicy mogą skupić się na treści, a strona staje się bardziej przejrzysta. Kolejnym istotnym trendem jest wykorzystanie dużych zdjęć oraz wideo jako tła, co nadaje stronie dynamicznego charakteru i przyciąga uwagę odwiedzających. Również animacje i efekty przejścia stały się popularne; odpowiednio zastosowane mogą wzbogacić doświadczenie użytkownika i uczynić interakcję bardziej angażującą. W ostatnich latach rośnie znaczenie responsywnego designu, który zapewnia optymalne wyświetlanie strony na różnych urządzeniach. Coraz więcej osób korzysta z telefonów komórkowych do przeglądania internetu, dlatego dostosowanie witryny do różnych rozmiarów ekranów jest kluczowe. Trendy związane z ciemnym motywem również zdobywają popularność; wiele użytkowników preferuje ciemniejsze tła, które są bardziej komfortowe dla oczu w warunkach słabego oświetlenia.
Jakie są etapy procesu projektowania strony internetowej?
Projektowanie strony internetowej to proces składający się z kilku kluczowych etapów, które pomagają w stworzeniu funkcjonalnej i estetycznej witryny. Pierwszym krokiem jest planowanie, które obejmuje określenie celów strony oraz grupy docelowej. Ważne jest, aby zrozumieć potrzeby użytkowników oraz to, jakie informacje powinny być dostępne na stronie. Następnie następuje etap badań i analizy konkurencji; warto przyjrzeć się innym witrynom w danej branży, aby zidentyfikować najlepsze praktyki oraz unikalne rozwiązania. Kolejnym krokiem jest stworzenie prototypu lub makiety strony; pozwala to na wizualizację układu oraz funkcjonalności przed przystąpieniem do kodowania. Po zaakceptowaniu prototypu można przejść do etapu programowania, gdzie tworzony jest kod HTML, CSS oraz JavaScript. Po zakończeniu prac programistycznych następuje testowanie; ważne jest sprawdzenie, czy strona działa poprawnie na różnych urządzeniach oraz przeglądarkach. Ostatnim etapem jest wdrożenie strony na serwerze oraz jej promocja w sieci.
Jakie są najczęstsze pytania dotyczące nauki projektowania stron?
Początkujący projektanci często mają wiele pytań dotyczących nauki projektowania stron internetowych. Jednym z najczęściej zadawanych pytań jest to, od czego zacząć naukę. Warto zacząć od podstaw HTML i CSS, ponieważ są to fundamenty każdej strony internetowej. Kolejnym pytaniem jest to, jak długo trwa nauka projektowania stron; czas ten zależy od indywidualnych predyspozycji oraz zaangażowania w naukę, jednak przy regularnej praktyce można osiągnąć zauważalne postępy w stosunkowo krótkim czasie. Inna kwestia dotyczy wyboru odpowiednich narzędzi do nauki; warto korzystać z różnych źródeł takich jak kursy online, książki czy tutoriale wideo. Użytkownicy często pytają również o to, jakie umiejętności są najbardziej pożądane przez pracodawców; oprócz znajomości języków programowania warto rozwijać umiejętności związane z UX/UI oraz SEO. Często pojawia się także pytanie o możliwość pracy jako freelancer; wielu projektantów decyduje się na tę formę zatrudnienia ze względu na elastyczność i możliwość realizacji własnych projektów.
Jakie są różnice między frontendem a backendem w projektowaniu stron?
W projektowaniu stron internetowych wyróżnia się dwa główne obszary: frontend i backend, które pełnią różne funkcje i wymagają odmiennych umiejętności. Frontend odnosi się do części strony widocznej dla użytkownika; obejmuje wszystko to, co użytkownik widzi i z czym może interagować. Programiści frontendowi zajmują się tworzeniem interfejsu użytkownika przy użyciu języków takich jak HTML, CSS oraz JavaScript. Ich celem jest zapewnienie estetyki oraz funkcjonalności strony poprzez odpowiednie rozmieszczenie elementów graficznych i tekstowych. Z kolei backend odnosi się do części niewidocznej dla użytkownika; zajmuje się logiką aplikacji oraz zarządzaniem danymi. Programiści backendowi korzystają z różnych języków programowania takich jak PHP, Python czy Ruby, aby tworzyć serwery oraz bazy danych, które obsługują zapytania wysyłane przez frontend. Oba te obszary są niezwykle ważne dla prawidłowego działania strony internetowej i często współpracują ze sobą w ramach zespołów projektowych. Warto zaznaczyć, że istnieją również tzw.
Jakie są możliwości kariery po ukończeniu nauki projektowania stron?
Nauka projektowania stron internetowych otwiera przed absolwentami wiele możliwości kariery w branży technologicznej. Jedną z najpopularniejszych ścieżek zawodowych jest praca jako web designer lub frontend developer; osoby te zajmują się tworzeniem estetycznych i funkcjonalnych interfejsów użytkownika dla różnych aplikacji internetowych i witryn. Inną opcją jest praca jako backend developer; specjaliści ci koncentrują się na logice aplikacji oraz zarządzaniu danymi w bazach danych. Dla tych, którzy chcą łączyć oba obszary istnieje możliwość zostania full-stack developerem; osoby te mają wszechstronne umiejętności zarówno w zakresie frontendu jak i backendu i mogą pracować nad całymi projektami od podstaw do końca. Kolejną interesującą opcją jest rola UX/UI designer; specjaliści ci koncentrują się na doświadczeniach użytkowników oraz tworzeniu intuicyjnych interfejsów opartych na badaniach zachowań użytkowników. Możliwości kariery obejmują również freelancing lub zakładanie własnej firmy zajmującej się tworzeniem stron internetowych dla klientów indywidualnych lub biznesowych.