Projektowanie stron www to proces, który wymaga przemyślanej strategii oraz znajomości kilku kluczowych kroków. Na początku warto zdefiniować cel strony, co pozwoli na lepsze dopasowanie treści i funkcjonalności do potrzeb użytkowników. Następnie należy przeprowadzić badania rynku oraz analizę konkurencji, aby zrozumieć, jakie rozwiązania sprawdzają się najlepiej w danej branży. Kolejnym krokiem jest stworzenie makiety lub prototypu, co pozwala na wizualizację układu elementów oraz ich interakcji. Warto również pomyśleć o responsywności strony, czyli dostosowaniu jej do różnych urządzeń, takich jak smartfony czy tablety. Po zaprojektowaniu układu graficznego przychodzi czas na wybór technologii, które będą użyte do budowy strony. W tym etapie można zdecydować się na systemy zarządzania treścią (CMS), takie jak WordPress, lub na stworzenie strony od podstaw przy użyciu HTML, CSS i JavaScript.
Jakie umiejętności są potrzebne do projektowania stron www?
Aby skutecznie projektować strony www, warto posiadać szereg umiejętności technicznych oraz kreatywnych. Przede wszystkim znajomość języków programowania takich jak HTML, CSS oraz JavaScript jest niezbędna do tworzenia struktury i stylu strony. Dodatkowo umiejętność korzystania z frameworków oraz bibliotek, takich jak Bootstrap czy jQuery, może znacznie ułatwić pracę i przyspieszyć proces tworzenia. Warto również zaznajomić się z zasadami UX/UI designu, które pomagają w projektowaniu intuicyjnych interfejsów użytkownika oraz atrakcyjnych wizualnie layoutów. Umiejętność pracy z grafiką komputerową jest także istotna, ponieważ często konieczne jest tworzenie lub edytowanie obrazów i ikon. Znajomość narzędzi do prototypowania, takich jak Figma czy Adobe XD, pozwala na szybkie testowanie pomysłów i uzyskiwanie feedbacku od użytkowników.
Jakie narzędzia mogą pomóc w projektowaniu stron www?

W dzisiejszych czasach istnieje wiele narzędzi, które mogą znacznie ułatwić proces projektowania stron www. Jednym z najpopularniejszych narzędzi jest edytor kodu, taki jak Visual Studio Code czy Sublime Text, który oferuje funkcje ułatwiające pisanie kodu oraz jego organizację. Warto również korzystać z systemów kontroli wersji, takich jak Git, które pozwalają na śledzenie zmian w projekcie oraz współpracę z innymi programistami. Do tworzenia grafiki można wykorzystać programy takie jak Adobe Photoshop czy GIMP, które oferują zaawansowane funkcje edycji zdjęć i tworzenia grafik wektorowych. Narzędzia do prototypowania, takie jak InVision czy Axure RP, umożliwiają szybkie tworzenie interaktywnych makiet i testowanie pomysłów przed ich wdrożeniem. W kontekście SEO warto korzystać z narzędzi analitycznych takich jak Google Analytics czy SEMrush, które pomagają w monitorowaniu ruchu na stronie oraz optymalizacji treści pod kątem wyszukiwarek internetowych.
Jakie są najczęstsze błędy w projektowaniu stron www?
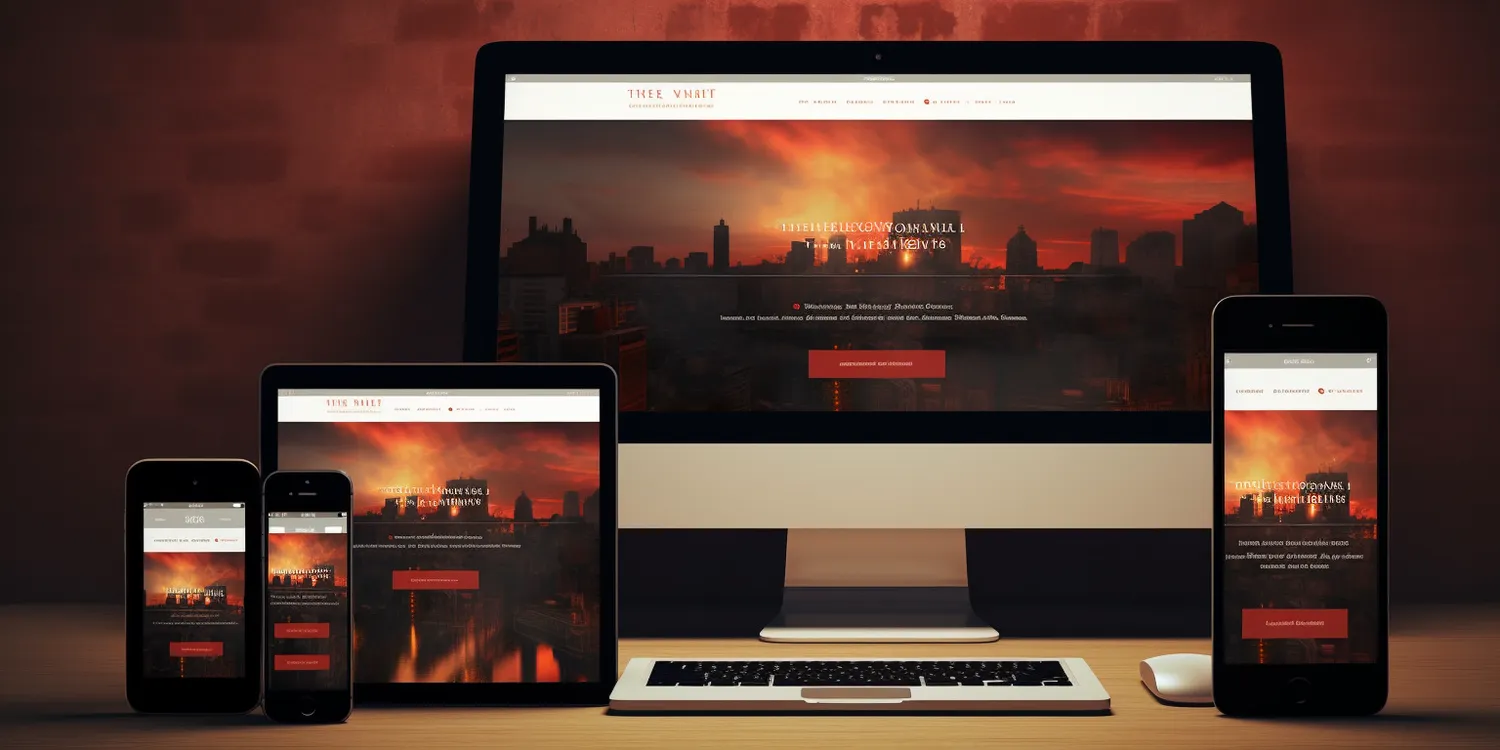
Podczas projektowania stron www można napotkać wiele pułapek i błędów, które mogą wpłynąć na ich funkcjonalność oraz estetykę. Jednym z najczęstszych błędów jest brak responsywności strony, co sprawia, że nie działa ona poprawnie na różnych urządzeniach mobilnych. Innym powszechnym problemem jest nadmiar informacji na stronie głównej lub skomplikowany układ nawigacji, co może zniechęcić użytkowników do dalszego przeglądania witryny. Ważne jest również dbanie o szybkość ładowania strony; zbyt długie czasy ładowania mogą prowadzić do wysokiego wskaźnika odrzuceń. Często zdarza się także ignorowanie zasad SEO podczas tworzenia treści, co wpływa negatywnie na widoczność strony w wyszukiwarkach internetowych. Należy również unikać stosowania nieczytelnych czcionek lub kolorów tła i tekstu, które utrudniają użytkownikom korzystanie ze strony.
Jakie trendy w projektowaniu stron www są obecnie popularne?
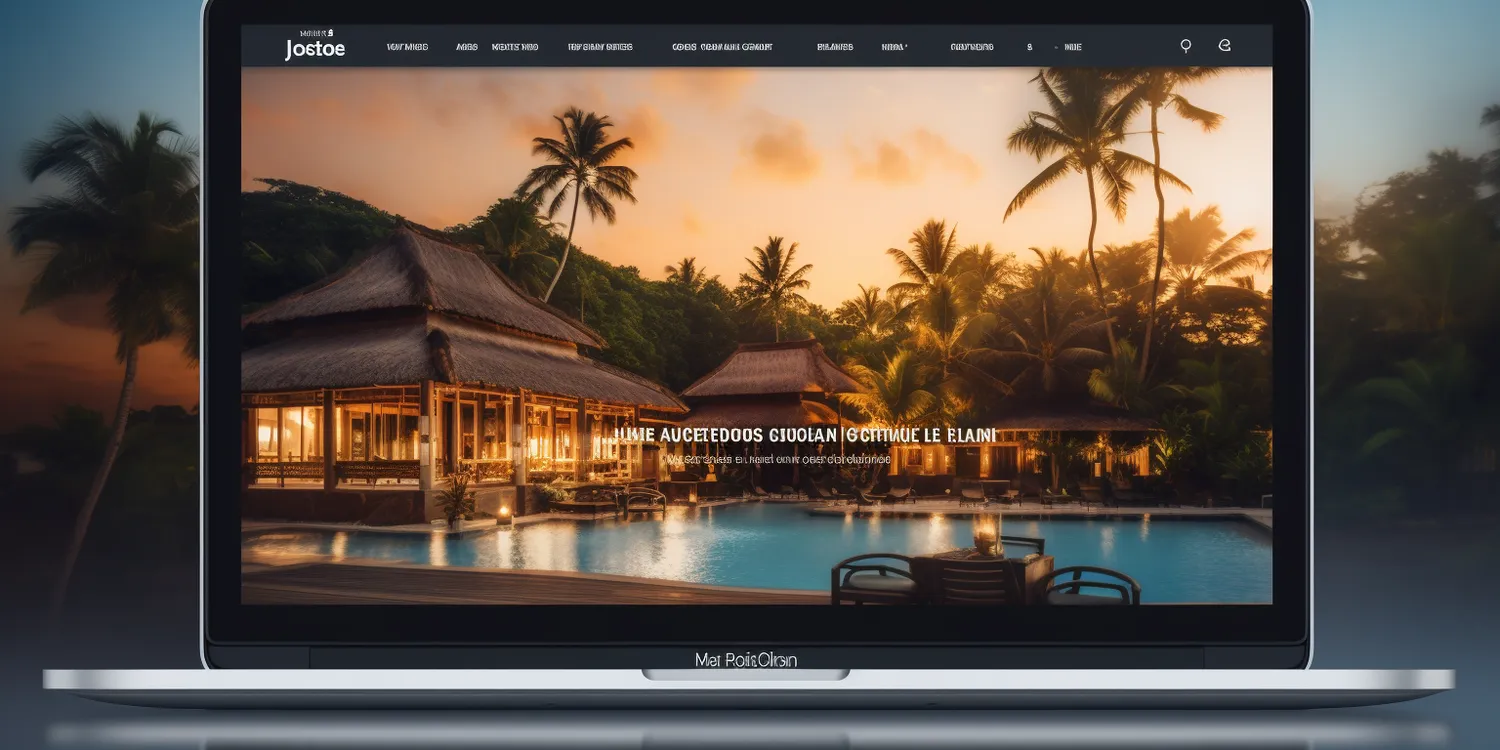
W dzisiejszym świecie projektowania stron www istnieje wiele trendów, które mogą znacząco wpłynąć na sposób, w jaki tworzymy i odbieramy witryny internetowe. Jednym z najważniejszych trendów jest minimalizm, który polega na uproszczeniu układów oraz ograniczeniu liczby elementów wizualnych do niezbędnego minimum. Taki styl pozwala na lepsze skupienie uwagi użytkowników na kluczowych treściach oraz funkcjonalności strony. Kolejnym popularnym trendem jest wykorzystanie dużych, pełnoekranowych obrazów oraz wideo, które przyciągają wzrok i angażują odwiedzających. Warto również zwrócić uwagę na zastosowanie animacji i efektów przejścia, które mogą poprawić interaktywność strony oraz uczynić ją bardziej atrakcyjną. Również ciemny motyw staje się coraz bardziej popularny, oferując alternatywę dla tradycyjnych jasnych kolorów, co może być korzystne dla oczu użytkowników. W kontekście UX warto wspomnieć o personalizacji treści, która pozwala na dostosowanie doświadczeń użytkowników do ich indywidualnych potrzeb i preferencji.
Jakie są najlepsze praktyki w projektowaniu stron www?
Projektowanie stron www wymaga przestrzegania pewnych najlepszych praktyk, które mogą znacznie poprawić jakość i użyteczność witryn internetowych. Przede wszystkim warto zadbać o intuicyjną nawigację, która pozwoli użytkownikom łatwo odnaleźć poszukiwane informacje. Kluczowe jest również stosowanie odpowiednich nagłówków i podziału treści na sekcje, co ułatwia przyswajanie informacji. Kolejną ważną praktyką jest optymalizacja zdjęć i grafik, aby zminimalizować czas ładowania strony; duże pliki graficzne mogą znacząco spowolnić działanie witryny. Warto także pamiętać o dostępności strony dla osób z niepełnosprawnościami; stosowanie odpowiednich kontrastów kolorystycznych oraz alternatywnych opisów dla obrazów to tylko niektóre z działań, które mogą poprawić dostępność. Dobrze jest także regularnie aktualizować treści oraz technologie używane na stronie, aby zapewnić jej bezpieczeństwo oraz zgodność z nowymi standardami webowymi. Nie można zapominać o testowaniu strony na różnych urządzeniach oraz przeglądarkach internetowych; dzięki temu można upewnić się, że witryna działa poprawnie w różnych warunkach.
Jakie są różnice między projektowaniem stron statycznych a dynamicznych?
Projektowanie stron www można podzielić na dwie główne kategorie: strony statyczne i dynamiczne. Strony statyczne to te, które wyświetlają tę samą treść dla wszystkich użytkowników; są one zazwyczaj stworzone przy użyciu HTML i CSS bez interakcji z bazą danych. Takie rozwiązanie jest proste w realizacji i idealne dla małych witryn lub portfoliów, gdzie zawartość rzadko się zmienia. Z kolei strony dynamiczne generują treść w czasie rzeczywistym na podstawie danych przechowywanych w bazach danych; to oznacza, że różni użytkownicy mogą widzieć różne wersje tej samej strony w zależności od ich interakcji lub preferencji. Dynamiczne strony często wykorzystują języki programowania takie jak PHP czy Python oraz systemy zarządzania treścią (CMS) jak WordPress czy Joomla. Dzięki nim możliwe jest łatwe dodawanie nowych treści oraz zarządzanie nimi bez konieczności edytowania kodu źródłowego.
Jakie są koszty związane z projektowaniem stron www?
Koszty związane z projektowaniem stron www mogą się znacznie różnić w zależności od wielu czynników, takich jak skomplikowanie projektu, wybrane technologie czy doświadczenie zespołu deweloperskiego. Na początku warto rozważyć wydatki związane z domeną internetową oraz hostingiem; te podstawowe usługi są niezbędne do publikacji strony w sieci i mogą kosztować od kilkudziesięciu do kilkuset złotych rocznie. Następnie należy uwzględnić koszty związane z samym projektowaniem; jeśli zdecydujemy się na współpracę z profesjonalnym zespołem lub agencją, ceny mogą wynosić od kilku tysięcy do nawet kilkudziesięciu tysięcy złotych za kompleksowy projekt. W przypadku samodzielnego tworzenia strony przy użyciu systemu CMS lub szablonów koszty mogą być znacznie niższe, ale nadal warto uwzględnić wydatki na płatne motywy czy dodatki funkcjonalne.
Jakie są najważniejsze aspekty SEO w projektowaniu stron www?
Optymalizacja pod kątem wyszukiwarek internetowych (SEO) to kluczowy element skutecznego projektowania stron www. Jednym z najważniejszych aspektów SEO jest struktura URL; powinna być ona czytelna i zawierać słowa kluczowe związane z tematyką strony. Kolejnym istotnym elementem jest odpowiednia optymalizacja treści; teksty powinny być dobrze napisane, wartościowe dla użytkowników oraz zawierać słowa kluczowe umiejętnie wplecione w naturalny sposób. Ważne jest również stosowanie nagłówków (H1, H2 itd.), które pomagają wyszukiwarkom zrozumieć hierarchię informacji na stronie. Nie można zapominać o optymalizacji grafik; każde zdjęcie powinno mieć odpowiedni atrybut alt opisujący jego zawartość oraz być skompresowane w celu szybkiego ładowania strony. Linki wewnętrzne i zewnętrzne również mają ogromne znaczenie dla SEO; dobrze zaplanowana sieć linków może poprawić widoczność witryny oraz jej autorytet w oczach wyszukiwarek.
Jakie są etapy procesu tworzenia strony www?
Proces tworzenia strony www składa się z kilku kluczowych etapów, które pomagają zapewnić wysoką jakość końcowego produktu. Pierwszym krokiem jest zbieranie wymagań i planowanie projektu; warto określić cele witryny oraz grupę docelową użytkowników. Następnie przeprowadza się badania rynku oraz analizę konkurencji, co pozwala na lepsze dopasowanie strategii do potrzeb klientów. Kolejnym etapem jest stworzenie makiety lub prototypu strony; ten krok pozwala wizualizować układ elementów oraz ich interakcje przed rozpoczęciem właściwego kodowania. Po zatwierdzeniu prototypu następuje faza programowania i wdrażania technologii; tutaj twórcy zajmują się pisaniem kodu HTML/CSS/JavaScript oraz integracją z bazami danych lub systemami CMS. Po zakończeniu prac programistycznych przeprowadza się testy funkcjonalności oraz wydajności witryny; ważne jest wykrycie ewentualnych błędów przed uruchomieniem strony dla szerszej publiczności.